

<script> 부분을 자세히 보면,

이렇게 이모티콘으로 난독화 되어 있는 걸 볼 수 있다.
이는 자바스크립트문을 이모티콘으로 인코딩하는 aaencode 기법이라고 한다.
디코딩 사이트를 통해 디코딩해보자!
복호화 사이트
https://cat-in-136.github.io/2010/12/aadecode-decode-encoded-as-aaencode.html
aadecode - Decode encoded-as-aaencode JavaScript program. ['_']
aadecode - Decode encoded-as-aaencode JavaScript program. (゚Д゚) ['_'] Enter ...
cat-in-136.github.io

위의 디코딩된 코드를 좀 정리해서 보면,
var enco='';
var enco2=126;
var enco3=33;
var ck=document.URL.substr(document.URL.indexOf('='));
for(i=1;i<122;i++){
enco=enco+String.fromCharCode(i,0);
}
function enco_(x){
return enco.charCodeAt(x);
}
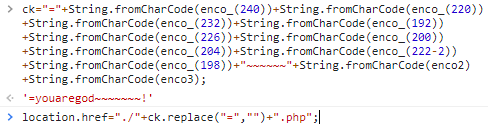
if(ck=="="+String.fromCharCode(enco_(240))+String.fromCharCode(enco_(220))
+String.fromCharCode(enco_(232))+String.fromCharCode(enco_(192))
+String.fromCharCode(enco_(226))+String.fromCharCode(enco_(200))
+String.fromCharCode(enco_(204))+String.fromCharCode(enco_(222-2))
+String.fromCharCode(enco_(198))+"~~~~~~"+String.fromCharCode(enco2)
+String.fromCharCode(enco3)){
location.href="./"+ck.replace("=","")+".php";
}변수들과 function enco_(x) 가 정의되어있고,
if문에서 ck가 어떤 값과 같다면, location.href 가 실행되어 문제가 풀리는 구조인 것 같다.
console창을 이용해서 해결해보자.
우선 ck와 같아야 하는 값을 확인해보려고 하는데,

enco_() 가 정의되어 있지 않다고 한다.

다시 위와 같이 변수와 enco_() 를 정의해주고,

ck와 같아야 하는 값을 확인해보면,
'=youaregod~~~~~~~!' 라는 것을 알 수 있다.

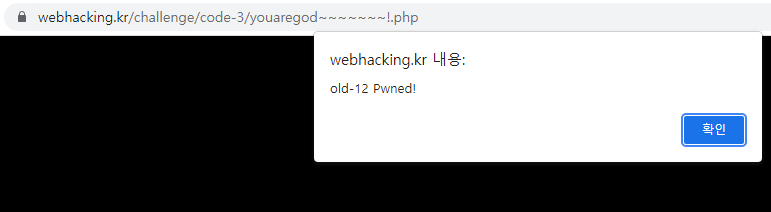
ck가 정의되었으므로, location.href문을 실행시키면,

해결!
'Web > wargame' 카테고리의 다른 글
| [Webhacking.kr] old-24 (0) | 2021.11.21 |
|---|---|
| [Webhacking.kr] old-01 (0) | 2021.11.21 |
| [HackCTF] Login (0) | 2021.11.09 |
| [Webhacking.kr] old-26 (0) | 2021.11.07 |
| [Webhacking.kr] old-20 (0) | 2021.10.31 |